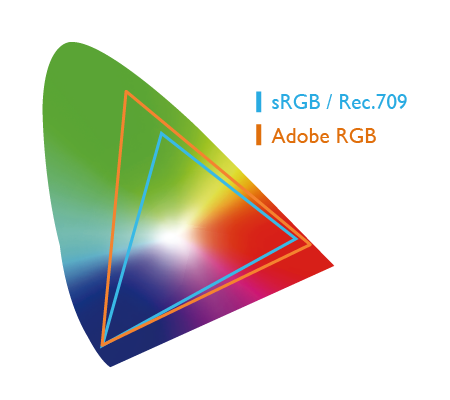
Die am häufigsten verwendeten Webbrowser sind Chrome, Firefox, Microsoft Edge (Windows 10) / Internet Explorer und Safari. Alle von ihnen unterstützen das Color-Management. In der Welt der Webbrowser ist der sRGB-Farbraum der Standard. Chrome und Firefox sind in der Lage, sRGB als Standardfarbraum einzustellen. In diesem Fall wird dein Bild, egal ob es mit einem sRGB-Profil eingebettet ist oder nicht, als sRGB-Bild angezeigt. Firefox kann auch mit dem Adobe RGB-Farbraum korrekte Farben darstellen.
Was Internet Explorer, Microsoft Edge und Safari angeht, so synchronisieren sie sich mit den Farbeinstellungen des Monitors (also dem Monitorprofil). Microsoft Edge ist sogar in der Lage, sich korrekt mit den Monitorprofilen zu synchronisieren, unabhängig davon, ob das Bild sRGB oder Adobe RGB ist. Monitorprofile sind Datendateien, die dem System mitteilen, welche Farben der Monitor anzeigt. Bei Webbrowsern, die sich mit den Farbeinstellungen des Monitors synchronisieren, wird sowohl auf das im Bild eingebettete Farbprofil als auch auf das Monitorprofil verwiesen, um eine korrekte Anzeige der Bilder entsprechend den Eigenschaften des Monitors zu gewährleisten.
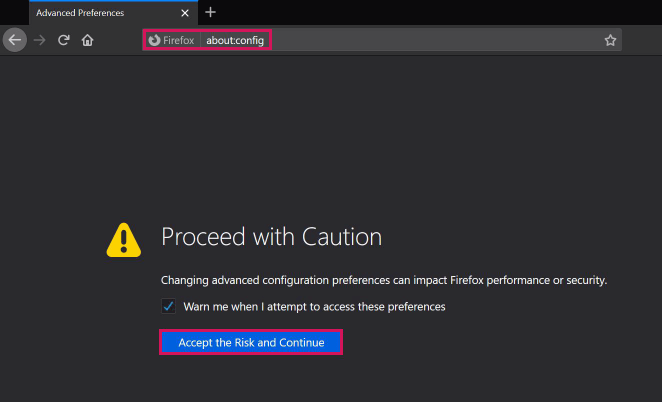
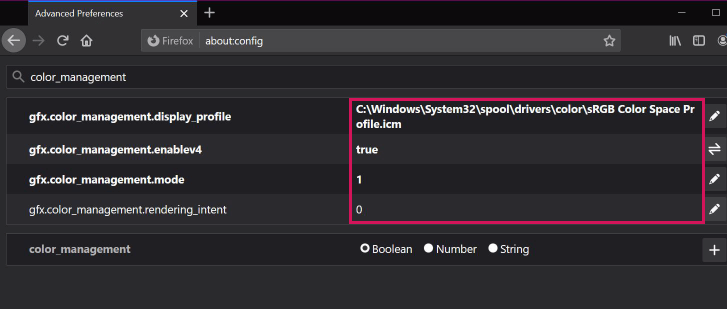
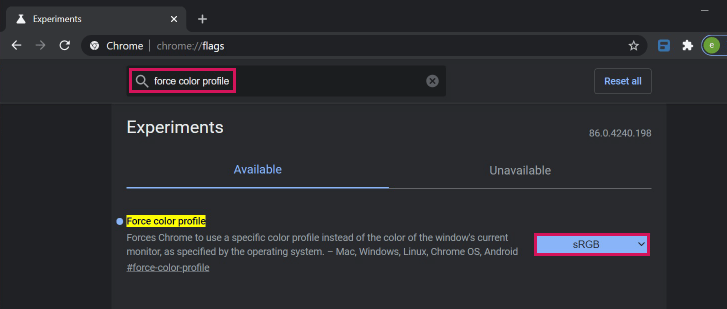
Damit dein Firefox- und Chrome-Browser die gewünschten Farben anzeigt, musst du zunächst die Farbmanagementeinstellungen des Browsers anpassen. Im Anhang findenst du Informationen zum Farbmanagement von Firefox und Chrome.
Unten findest du eine Tabelle mit den beliebtesten Webbrowsern. Du kannst überprüfen, wie diese Webbrowser Farben verwalten.