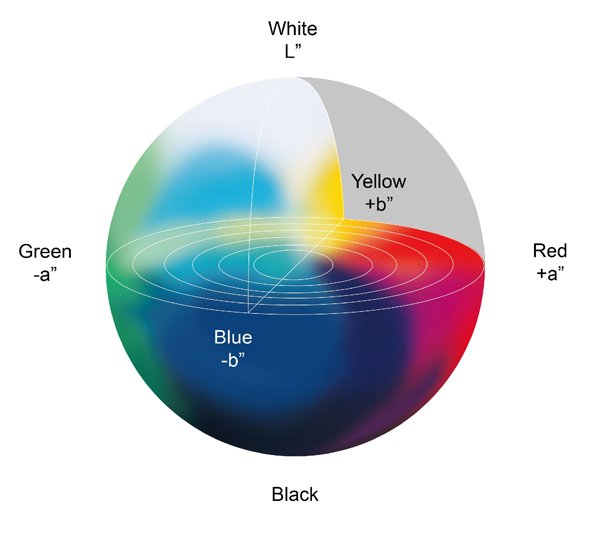
Como dijimos anteriormente, cuando tenemos un conjunto de valores XYZ con los mismos números, podemos afirmar que estos colores son iguales. Sin embargo, en ocasiones los valores XYZ no son los mismos, pero siguen teniendo un aspecto muy similar. Por ejemplo, cuando vemos una luz clara en una habitación bien iluminada y una luz más tenue en una habitación sombría, los valores XYZ medidos no son los mismos (debido a la diferencia de intensidad de la luz), pero percibimos el mismo color de luz. Esto se debe a la adaptación de nuestro sistema visual. Vemos otro caso similar al comparar los colores de diferentes soportes. Por ejemplo, uno de un monitor y otro de un papel impreso. Por lo tanto, necesitamos otra métrica para cuantificar este fenómeno de adaptación. El espacio de color L*a*b* (que se muestra en la Figura 5), se propuso y se creó con este fin de “normalización”. Define el nivel de luz más brillante en una escena o un soporte (por ejemplo, el papel) como 100, y normaliza todos los demás colores de la escena o el soporte de acuerdo con la luz más brillante. Gracias a eso, ahora podemos comparar luces de diferentes intensidades o colores de diferentes soportes.